Translating additional Bricks elements
Gato AI Translations for Polylang can translate element-based Bricks pages and templates.
The plugin ships with support for all elements provided by Bricks, and provides the ability for users to support additional elements.
Supporting additional Bricks elements
You can translate custom elements from your application, or elements from 3rd-party plugins.
Let's see how to add support for translating a new element.
Please read guide Extending Page Builder elements to translate first.
The documentation below is a continuation of that process, applied to Bricks elements.
Identify the element properties to translate
The plugin translates elements by extracting all the element properties from within the _bricks_page_content_2 meta field (or _bricks_page_header_2/_bricks_page_footer_2), translating those, injecting the translated properties back into the JSON, and then saving the JSON back to the post meta.
In order to extract the properties from an element, the plugin needs to know which properties are translatable.
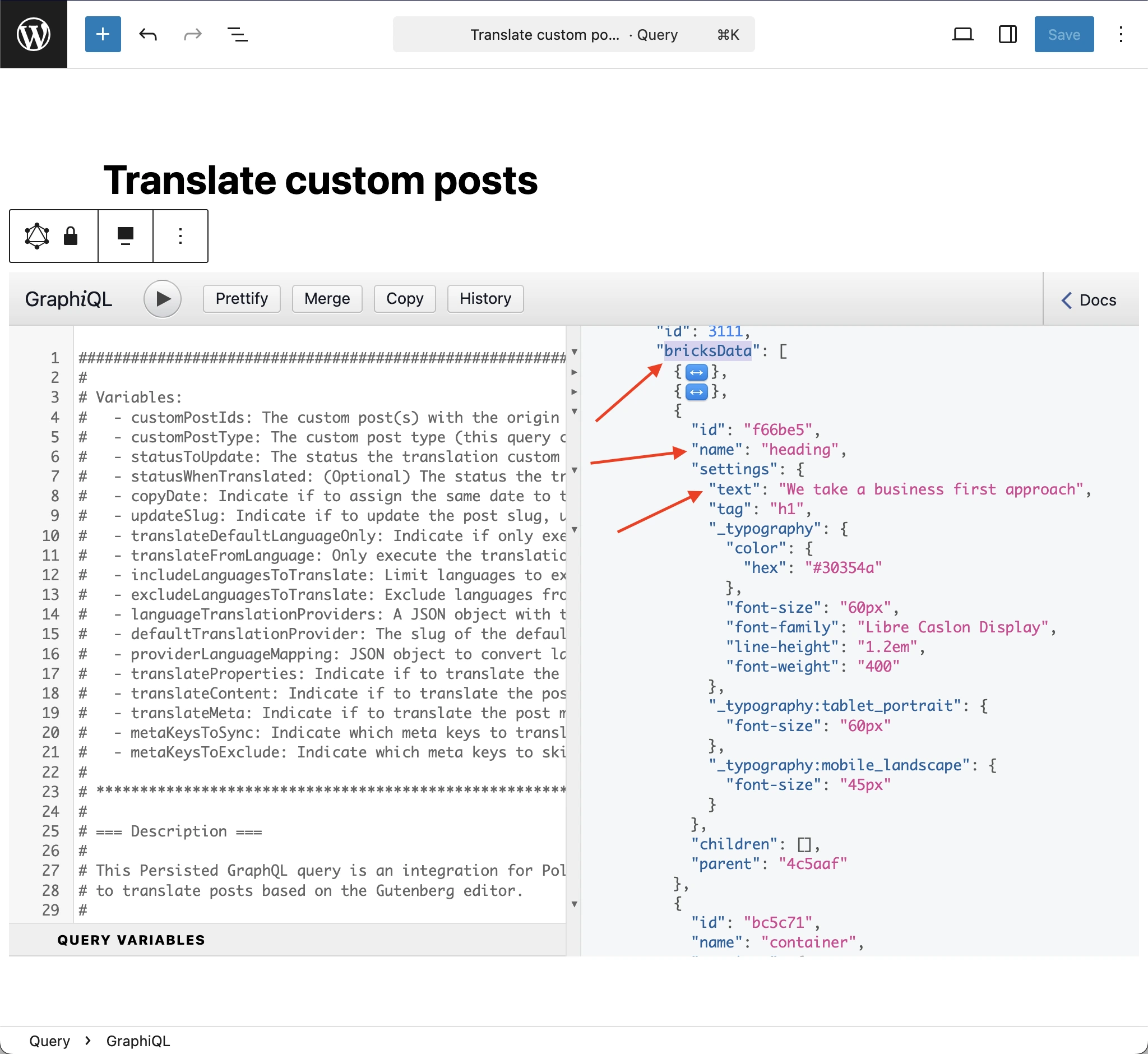
Execute the Translate custom posts GraphQL query, and browse all the elements and their properties in the GraphQL response, under key bricksData.

Explore that entry to identify the element properties that must be translated, and based on its structure, choose an equivalent element with that same structure (see section below) that has already been implemented, and replicate it.
Element structure patterns
There are 3 common patterns for storing element data:
- Properties only
- Arrays of elements only
- Properties + arrays of elements
1. Properties only: Image
The image element stores properties only in its JSON structure, and two of them (the altText and captionCustom properties) are translatable:
{
"id": "uxtdgr",
"name": "image",
"parent": 0,
"children": [],
"settings": {
"image": {
"id": 2381,
"filename": "1_Home_Interior_Design-OurDesigners_4-17012022.jpg",
"size": "full",
"full": "https://playground.local/wp-content/uploads/2025/03/1_Home_Interior_Design-OurDesigners_4-17012022.jpg",
"url": "https://playground.local/wp-content/uploads/2025/03/1_Home_Interior_Design-OurDesigners_4-17012022.jpg"
},
"altText": "Our CFO",
"caption": "custom",
"captionCustom": "Wearing a hat"
},
"themeStyles": []
}2. Arrays of elements only: Accordion
The accordion element stores arrays of translatable elements only (properties title, subtitle, and content under entry accordions) in its JSON structure:
{
"id": "lhuuxw",
"name": "accordion",
"parent": 0,
"children": [],
"settings": {
"accordions": [
{
"title": "First item",
"subtitle": "First subtitle.",
"content": "<p>Here is my first content</p>",
"id": "xxzrtb"
},
{
"title": "Second item",
"subtitle": "Second subtitle",
"content": "<p>Here goes the second content</p>",
"id": "otsjkt"
}
],
"titleTag": "h2",
"icon": {
"icon": "ion-ios-arrow-forward",
"library": "ionicons"
},
"iconExpanded": {
"icon": "ion-ios-arrow-down",
"library": "ionicons"
}
}
}3. Properties + Arrays of elements: Animated Typing
The animated-typing element stores both translatable properties (prefix and suffix) and arrays of elements (property text under strings) in its JSON structure:
{
"id": "bccrzo",
"name": "animated-typing",
"parent": 0,
"children": [],
"settings": {
"prefix": "We ",
"suffix": " for you!",
"strings": [
{
"text": "design"
},
{
"text": "code"
},
{
"text": "launch"
}
],
"typeSpeed": 55,
"backSpeed": 30,
"startDelay": 500,
"backDelay": 500,
"cursorChar": "|",
"loop": true
},
"themeStyles": []
}Replicate the logic for the element
Based on the JSON structure of your element to translate, you must search for the code supporting the corresponding similar element in the Translate custom posts GraphQL query, and replicate it.
Working on some code editor, first copy the code from the Translate custom posts query into a new .qgl file.
Search for code containing the string:
- Properties only:
BricksImageCaption - Arrays of elements only:
BricksAccordion - Properties + Arrays of elements:
BricksAnimatedTyping
For instance, let's say that you want to translate Bricksable's Content Toggle element, which has the following JSON structure:
{
"id": "vkjlxs",
"name": "ba-content-toggle",
"parent": 0,
"children": [],
"settings": {
"content_toggle_item": [
{
"label": "Monthly",
"content_type": "content",
"content": "First slide",
"id": "tossgy"
},
{
"label": "Yearly",
"content_type": "content",
"content": "Yearly slide",
"id": "fgikpv"
}
],
"toggle_style": "animated",
"switcher_text_align": "center",
"switcher_background_color": {
"hex": "#f7f7fb"
},
"switcher_bottom_gap": "15px",
"switcher_border": {
"width": {
"top": 1,
"right": 1,
"bottom": 1,
"left": 1
},
"style": "solid",
"color": {
"hex": "#e5e5e5"
},
"radius": {
"top": 50,
"right": 50,
"bottom": 50,
"left": 50
}
},
"switcher_padding": {
"top": 5,
"right": 5,
"bottom": 5,
"left": 5
},
"label_active_background": {
"color": {
"hex": "#29b5a8"
}
},
"label_active_typography": {
"color": {
"hex": "#ffffff"
}
},
"label_padding": {
"top": 7,
"right": 15,
"bottom": 7,
"left": 15
},
"content_animation": "fadeIn"
}
}This JSON structure is the "2. Arrays of elements only" type, so we can use the accordion element as a reference, which has entries with BricksAccordion as part of their name.
Search for all instances of BricksAccordion in the GraphQL query, and replicate that logic as BricksableContentToggle.
You can directly copy the PHP hook code for the accordion element, from the section below.
You'll need to adapt the logic to the new element:
- The
accordionsproperty must be adapted tocontent_toggle_item - The
titleproperty must be adapted tolabel(and rename allBricksAccordionListTitletoBricksAccordionListLabelfor consistency) - Remove all the
subtitleproperties - Adapt all the
affectDirectiveUnderPosdirective args (to account for the removedsubtitleproperties)
Once done, copy the adapted query back into the GraphiQL client.
Then execute the query, and check if the translated post has the element properties translated (by editing the translated post in Bricks and refreshing the page).
Repeat until it all works, and then persist the query via a hook in PHP code.
Persist the GraphQL query via hooks in PHP code
When using the gatompl:persisted_query hook, the placeholders in the GraphQL query to inject the custom logic are:
##### Insert code for Bricks elements (b-1)##### Insert code for Bricks elements (b-2)- ...
##### Insert code for Bricks elements (b-12)
The PHP logic to inject the logic for the new element is this one (notice that inside <<<GRAPHQL, GraphQL variables must be escaped: \$):
add_filter(
'gatompl:persisted_query',
function (string $persistedQuery, string $persistedQueryFile): string {
if (str_ends_with($persistedQueryFile, '/translate-customposts-for-polylang.gql')) {
return str_replace(
[
'##### Insert code for Bricks elements (b-1)',
'##### Insert code for Bricks elements (b-2)',
'##### Insert code for Bricks elements (b-3)',
'##### Insert code for Bricks elements (b-4)',
'##### Insert code for Bricks elements (b-5)',
'##### Insert code for Bricks elements (b-6)',
'##### Insert code for Bricks elements (b-7)',
'##### Insert code for Bricks elements (b-8)',
'##### Insert code for Bricks elements (b-9)',
'##### Insert code for Bricks elements (b-10)',
'##### Insert code for Bricks elements (b-11)',
'##### Insert code for Bricks elements (b-12)',
],
[
<<<GRAPHQL
##### Insert code for Bricks elements (b-1)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-2)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-3)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-4)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-5)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-6)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-7)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-8)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-9)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-10)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-11)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-12)
GRAPHQL,
],
$persistedQuery
);
}
return $persistedQuery;
},
10,
2
);PHP code for the 3 JSON structure patterns
Here is the PHP code for the 3 JSON structure patterns mentioned above. Copy the corresponding one for your custom element, and adapt it as needed.
1. Properties only: Image
add_filter(
'gatompl:persisted_query',
function (string $persistedQuery, string $persistedQueryFile): string {
if (str_ends_with($persistedQueryFile, '/translate-customposts-for-polylang.gql')) {
return str_replace(
[
'##### Insert code for Bricks elements (b-1)',
'##### Insert code for Bricks elements (b-2)',
'##### Insert code for Bricks elements (b-3)',
'##### Insert code for Bricks elements (b-4)',
'##### Insert code for Bricks elements (b-5)',
'##### Insert code for Bricks elements (b-6)',
'##### Insert code for Bricks elements (b-7)',
'##### Insert code for Bricks elements (b-8)',
'##### Insert code for Bricks elements (b-9)',
'##### Insert code for Bricks elements (b-10)',
'##### Insert code for Bricks elements (b-11)',
'##### Insert code for Bricks elements (b-12)',
],
[
<<<GRAPHQL
##### Insert code for Bricks elements (b-1)
@export(
as: "originBricksImageIDs"
type: DICTIONARY
)
@export(
as: "originBricksImageCaptionItems"
type: DICTIONARY
)
@export(
as: "originBricksImageAltItems"
type: DICTIONARY
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-2)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-3)
@underEachArrayItem(
passValueOnwardsAs: "elementJSON"
affectDirectivesUnderPos: [1, 2, 3]
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$elementJSON,
by: { key: "name" }
failIfNonExistingKeyOrPath: false,
},
passOnwardsAs: "elementName"
)
@applyField(
name: "_equals",
arguments: {
value1: \$elementName,
value2: "image"
},
passOnwardsAs: "isMatch"
)
@if(
condition: \$isMatch
affectDirectivesUnderPos: [1, 3, 5]
)
@underJSONObjectProperty(
by: { key: "id" }
)
@export(
as: "originBricksImageIDs"
type: DICTIONARY
)
@underJSONObjectProperty(
by: { path: "settings.captionCustom" }
failIfNonExistingKeyOrPath: false
)
@export(
as: "originBricksImageCaptionItems"
type: DICTIONARY
)
@underJSONObjectProperty(
by: { path: "settings.altText" }
failIfNonExistingKeyOrPath: false
)
@export(
as: "originBricksImageAltItems"
type: DICTIONARY
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-4)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-5)
@export(
as: "destinationBricksImageIDs"
type: DICTIONARY
)
@export(
as: "destinationBricksImageCaptionItems"
type: DICTIONARY
)
@export(
as: "destinationBricksImageAltItems"
type: DICTIONARY
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-6)
originBricksImageIDs: _objectProperty(
object: \$originBricksImageIDs
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksImageIDs"
type: DICTIONARY
)
@remove
originBricksImageCaptionItems: _objectProperty(
object: \$originBricksImageCaptionItems
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksImageCaptionItems"
type: DICTIONARY
)
@remove
originBricksImageAltItems: _objectProperty(
object: \$originBricksImageAltItems
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksImageAltItems"
type: DICTIONARY
)
@remove
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-7)
BricksImageCaption: {
to: \$destinationBricksImageCaptionItems,
},
BricksImageAlt: {
to: \$destinationBricksImageAltItems,
},
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-8)
transformedBricksImage: _echo(value: \$destinationBricksImageIDs)
@underEachJSONObjectProperty(
passKeyOnwardsAs: "customPostID"
affectDirectivesUnderPos: [1, 2]
)
@applyField(
name: "_sprintf",
arguments: {
string: "bricksElements.BricksImageCaption.to.%s",
values: [\$customPostID]
}
passOnwardsAs: "path"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformations
by: { path: \$path }
}
setResultInResponse: true
)
@export(
as: "transformedBricksImageCaptionItems"
)
@underEachJSONObjectProperty(
passKeyOnwardsAs: "customPostID"
affectDirectivesUnderPos: [1, 2]
)
@applyField(
name: "_sprintf",
arguments: {
string: "bricksElements.BricksImageAlt.to.%s",
values: [\$customPostID]
}
passOnwardsAs: "path"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformations
by: { path: \$path }
}
setResultInResponse: true
)
@export(
as: "transformedBricksImageAltItems"
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-9)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-10)
transformedBricksImageEntries: _echo(value: \$destinationBricksImageIDs)
@underEachJSONObjectProperty(
passKeyOnwardsAs: "customPostID"
)
@underEachArrayItem(
passIndexOnwardsAs: "key"
passValueOnwardsAs: "elementID"
affectDirectivesUnderPos: [1, 2, 3, 4]
)
@applyField(
name: "_sprintf",
arguments: {
string: "%s.%s",
values: [\$customPostID, \$key]
}
passOnwardsAs: "path"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformedBricksImageCaptionItems
by: { path: \$path }
failIfNonExistingKeyOrPath: false
}
passOnwardsAs: "captionCustom"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformedBricksImageAltItems
by: { path: \$path }
failIfNonExistingKeyOrPath: false
}
passOnwardsAs: "altText"
)
@applyField(
name: "_echo",
arguments: {
value: {
id: \$elementID,
settings: {
captionCustom: \$captionCustom,
altText: \$altText
}
}
},
setResultInResponse: true
)
@export(as: "transformedBricksImageEntries")
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-11)
transformedBricksImageEntries: _objectProperty(
object: \$transformedBricksImageEntries,
by: {
key: \$__id
}
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-12)
\$__transformedBricksImageEntries,
GRAPHQL,
],
$persistedQuery
);
}
return $persistedQuery;
},
10,
2
);2. Arrays of elements only: Accordion
add_filter(
'gatompl:persisted_query',
function (string $persistedQuery, string $persistedQueryFile): string {
if (str_ends_with($persistedQueryFile, '/translate-customposts-for-polylang.gql')) {
return str_replace(
[
'##### Insert code for Bricks elements (b-1)',
'##### Insert code for Bricks elements (b-2)',
'##### Insert code for Bricks elements (b-3)',
'##### Insert code for Bricks elements (b-4)',
'##### Insert code for Bricks elements (b-5)',
'##### Insert code for Bricks elements (b-6)',
'##### Insert code for Bricks elements (b-7)',
'##### Insert code for Bricks elements (b-8)',
'##### Insert code for Bricks elements (b-9)',
'##### Insert code for Bricks elements (b-10)',
'##### Insert code for Bricks elements (b-11)',
'##### Insert code for Bricks elements (b-12)',
],
[
<<<GRAPHQL
##### Insert code for Bricks elements (b-1)
@export(
as: "originBricksAccordionIDs"
type: DICTIONARY
)
@export(
as: "originBricksAccordionListTitleItems"
type: DICTIONARY
)
@export(
as: "originBricksAccordionListSubtitleItems"
type: DICTIONARY
)
@export(
as: "originBricksAccordionListContentItems"
type: DICTIONARY
)
@export(
as: "originBricksAccordionListIDs"
type: DICTIONARY
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-2)
@export(
as: "originBricksAccordionListElementProps"
type: DICTIONARY
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-3)
@underEachArrayItem(
passValueOnwardsAs: "elementJSON"
affectDirectivesUnderPos: [1, 2, 3]
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$elementJSON,
by: { key: "name" }
failIfNonExistingKeyOrPath: false,
},
passOnwardsAs: "elementName"
)
@applyField(
name: "_equals",
arguments: {
value1: \$elementName,
value2: "accordion"
},
passOnwardsAs: "isMatch"
)
@if(
condition: \$isMatch
affectDirectivesUnderPos: [1, 3]
)
@underJSONObjectProperty(
by: { key: "id" }
)
@export(
as: "originBricksAccordionIDs"
type: DICTIONARY
)
@underJSONObjectProperty(
by: { path: "settings.accordions" }
failIfNonExistingKeyOrPath: false
affectDirectivesUnderPos: [1, 2, 11, 12, 13, 14]
passOnwardsAs: "list"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$elementJSON,
by: { key: "id" }
}
passOnwardsAs: "elementID"
)
@underEachArrayItem(
affectDirectivesUnderPos: [1, 3, 5, 7, 8]
)
@underJSONObjectProperty(
by: { key: "title" }
failIfNonExistingKeyOrPath: false
)
@export(
as: "originBricksAccordionListTitleItems"
type: DICTIONARY
)
@underJSONObjectProperty(
by: { key: "subtitle" }
failIfNonExistingKeyOrPath: false
)
@export(
as: "originBricksAccordionListSubtitleItems"
type: DICTIONARY
)
@underJSONObjectProperty(
by: { key: "content" }
failIfNonExistingKeyOrPath: false
)
@export(
as: "originBricksAccordionListContentItems"
type: DICTIONARY
)
@applyField(
name: "_echo",
arguments: {
value: \$elementID
}
passOnwardsAs: "listIDs"
)
@exportFrom(
scopedDynamicVariable: \$listIDs
as: "originBricksAccordionListIDs"
type: DICTIONARY
)
@applyField(
name: "_arrayLength",
arguments: {
array: \$list,
}
passOnwardsAs: "arrayLength"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$originBricksAccordionListElementProps,
by: { key: \$customPostID }
}
passOnwardsAs: "props"
)
@applyField(
name: "_objectAddEntry",
arguments: {
object: \$props,
key: \$elementID,
value: {
length: \$arrayLength,
}
}
passOnwardsAs: "elementProps"
)
@exportFrom(
scopedDynamicVariable: \$elementProps
as: "originBricksAccordionListElementProps"
type: DICTIONARY
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-4)
originBricksAccordionListElementProps: _echo(value: \$originBricksAccordionListElementProps)
@underEachJSONObjectProperty(
passValueOnwardsAs: "list"
)
@applyField(
name: "_objectMerge",
arguments: {
objects: \$list,
},
setResultInResponse: true
)
@export(
as: "originBricksAccordionListElementProps"
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-5)
@export(
as: "destinationBricksAccordionIDs"
type: DICTIONARY
)
@export(
as: "destinationBricksAccordionListTitleItems"
type: DICTIONARY
)
@export(
as: "destinationBricksAccordionListSubtitleItems"
type: DICTIONARY
)
@export(
as: "destinationBricksAccordionListContentItems"
type: DICTIONARY
)
@export(
as: "destinationBricksAccordionListElementProps"
type: DICTIONARY
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-6)
originBricksAccordionIDs: _objectProperty(
object: \$originBricksAccordionIDs
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksAccordionIDs"
type: DICTIONARY
)
@remove
originBricksAccordionListIDs: _objectProperty(
object: \$originBricksAccordionListIDs
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksAccordionListIDs"
type: DICTIONARY
)
@remove
originBricksAccordionListTitleItems: _objectProperty(
object: \$originBricksAccordionListTitleItems
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksAccordionListTitleItems"
type: DICTIONARY
)
@remove
originBricksAccordionListSubtitleItems: _objectProperty(
object: \$originBricksAccordionListSubtitleItems
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksAccordionListSubtitleItems"
type: DICTIONARY
)
@remove
originBricksAccordionListContentItems: _objectProperty(
object: \$originBricksAccordionListContentItems
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksAccordionListContentItems"
type: DICTIONARY
)
@remove
originBricksAccordionListElementProps: _objectProperty(
object: \$originBricksAccordionListElementProps
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksAccordionListElementProps"
type: DICTIONARY
)
@remove
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-7)
BricksAccordionListTitle: {
to: \$destinationBricksAccordionListTitleItems,
},
BricksAccordionListSubtitle: {
to: \$destinationBricksAccordionListSubtitleItems,
},
BricksAccordionListContent: {
to: \$destinationBricksAccordionListContentItems,
},
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-8)
transformedBricksAccordion: _echo(value: \$destinationBricksAccordionIDs)
@underEachJSONObjectProperty(
passKeyOnwardsAs: "customPostID"
affectDirectivesUnderPos: [1, 2]
)
@applyField(
name: "_sprintf",
arguments: {
string: "bricksElements.BricksAccordionListTitle.to.%s",
values: [\$customPostID]
}
passOnwardsAs: "path"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformations
by: { path: \$path }
}
setResultInResponse: true
)
@export(
as: "transformedBricksAccordionListTitleItems"
)
@underEachJSONObjectProperty(
passKeyOnwardsAs: "customPostID"
affectDirectivesUnderPos: [1, 2]
)
@applyField(
name: "_sprintf",
arguments: {
string: "bricksElements.BricksAccordionListSubtitle.to.%s",
values: [\$customPostID]
}
passOnwardsAs: "path"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformations
by: { path: \$path }
}
setResultInResponse: true
)
@export(
as: "transformedBricksAccordionListSubtitleItems"
)
@underEachJSONObjectProperty(
passKeyOnwardsAs: "customPostID"
affectDirectivesUnderPos: [1, 2]
)
@applyField(
name: "_sprintf",
arguments: {
string: "bricksElements.BricksAccordionListContent.to.%s",
values: [\$customPostID]
}
passOnwardsAs: "path"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformations
by: { path: \$path }
}
setResultInResponse: true
)
@export(
as: "transformedBricksAccordionListContentItems"
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-9)
adaptedBricksAccordionListItems: _echo(value: \$destinationBricksAccordionListIDs)
@underEachJSONObjectProperty(
passKeyOnwardsAs: "customPostID"
)
@underEachArrayItem(
passIndexOnwardsAs: "key"
affectDirectivesUnderPos: [1, 2, 3, 4, 5]
)
@applyField(
name: "_sprintf",
arguments: {
string: "%s.%s",
values: [\$customPostID, \$key]
}
passOnwardsAs: "path"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformedBricksAccordionListTitleItems
by: { path: \$path }
failIfNonExistingKeyOrPath: false
}
passOnwardsAs: "title"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformedBricksAccordionListSubtitleItems
by: { path: \$path }
failIfNonExistingKeyOrPath: false
}
passOnwardsAs: "subtitle"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformedBricksAccordionListContentItems
by: { path: \$path }
failIfNonExistingKeyOrPath: false
}
passOnwardsAs: "content"
)
@applyField(
name: "_echo",
arguments: {
value: {
title: \$title,
subtitle: \$subtitle,
content: \$content,
}
}
setResultInResponse: true
)
@export(
as: "transformedBricksAccordionListItems"
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-10)
transformedBricksAccordionEntries: _echo(value: \$destinationBricksAccordionIDs)
@underEachJSONObjectProperty(
passKeyOnwardsAs: "customPostID"
)
@underEachArrayItem(
passIndexOnwardsAs: "key"
passValueOnwardsAs: "elementID"
affectDirectivesUnderPos: [1, 2, 3, 4, 5, 6, 7, 8, 9]
)
@applyField(
name: "_sprintf",
arguments: {
string: "%s.%s",
values: [\$customPostID, \$key]
}
passOnwardsAs: "path"
)
@applyField(
name: "_sprintf",
arguments: {
string: "%s.%s",
values: [\$customPostID, \$elementID]
}
passOnwardsAs: "idPath"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$destinationBricksAccordionListIDs
by: { key: \$customPostID }
}
passOnwardsAs: "itemListIDs"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformedBricksAccordionListItems
by: { key: \$customPostID }
}
passOnwardsAs: "itemListItems"
)
@applyField(
name: "_arraySearch",
arguments: {
array: \$itemListIDs
element: \$elementID
}
passOnwardsAs: "offset"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$destinationBricksAccordionListElementProps
by: { path: \$idPath }
}
passOnwardsAs: "itemListItemProps"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$itemListItemProps
by: { key: "length" }
}
passOnwardsAs: "length"
)
@applyField(
name: "_arraySlice",
arguments: {
array: \$itemListItems
length: \$length,
offset: \$offset
}
passOnwardsAs: "accordions"
)
@applyField(
name: "_echo",
arguments: {
value: {
id: \$elementID,
settings: {
accordions: \$accordions,
}
}
},
setResultInResponse: true
)
@export(as: "transformedBricksAccordionEntries")
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-11)
transformedBricksAccordionEntries: _objectProperty(
object: \$transformedBricksAccordionEntries,
by: {
key: \$__id
}
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-12)
\$__transformedBricksAccordionEntries,
GRAPHQL,
],
$persistedQuery
);
}
return $persistedQuery;
},
10,
2
);3. Properties + Arrays of elements: Animated Typing
add_filter(
'gatompl:persisted_query',
function (string $persistedQuery, string $persistedQueryFile): string {
if (str_ends_with($persistedQueryFile, '/translate-customposts-for-polylang.gql')) {
return str_replace(
[
'##### Insert code for Bricks elements (b-1)',
'##### Insert code for Bricks elements (b-2)',
'##### Insert code for Bricks elements (b-3)',
'##### Insert code for Bricks elements (b-4)',
'##### Insert code for Bricks elements (b-5)',
'##### Insert code for Bricks elements (b-6)',
'##### Insert code for Bricks elements (b-7)',
'##### Insert code for Bricks elements (b-8)',
'##### Insert code for Bricks elements (b-9)',
'##### Insert code for Bricks elements (b-10)',
'##### Insert code for Bricks elements (b-11)',
'##### Insert code for Bricks elements (b-12)',
],
[
<<<GRAPHQL
##### Insert code for Bricks elements (b-1)
@export(
as: "originBricksAnimatedTypingIDs"
type: DICTIONARY
)
@export(
as: "originBricksAnimatedTypingPrefixItems"
type: DICTIONARY
)
@export(
as: "originBricksAnimatedTypingSuffixItems"
type: DICTIONARY
)
@export(
as: "originBricksAnimatedTypingStringsListTextItems"
type: DICTIONARY
)
@export(
as: "originBricksAnimatedTypingStringsListIDs"
type: DICTIONARY
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-2)
@export(
as: "originBricksAnimatedTypingStringsListElementProps"
type: DICTIONARY
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-3)
@underEachArrayItem(
passValueOnwardsAs: "elementJSON"
affectDirectivesUnderPos: [1, 2, 3]
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$elementJSON,
by: { key: "name" }
failIfNonExistingKeyOrPath: false,
},
passOnwardsAs: "elementName"
)
@applyField(
name: "_equals",
arguments: {
value1: \$elementName,
value2: "animated-typing"
},
passOnwardsAs: "isMatch"
)
@if(
condition: \$isMatch
affectDirectivesUnderPos: [1, 3, 5, 7]
)
@underJSONObjectProperty(
by: { key: "id" }
)
@export(
as: "originBricksAnimatedTypingIDs"
type: DICTIONARY
)
@underJSONObjectProperty(
by: { path: "settings.prefix" }
failIfNonExistingKeyOrPath: false
)
@export(
as: "originBricksAnimatedTypingPrefixItems"
type: DICTIONARY
)
@underJSONObjectProperty(
by: { path: "settings.suffix" }
failIfNonExistingKeyOrPath: false
)
@export(
as: "originBricksAnimatedTypingSuffixItems"
type: DICTIONARY
)
@underJSONObjectProperty(
by: { path: "settings.strings" }
failIfNonExistingKeyOrPath: false
affectDirectivesUnderPos: [1, 2, 7, 8, 9, 10]
passOnwardsAs: "list"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$elementJSON,
by: { key: "id" }
}
passOnwardsAs: "elementID"
)
@underEachArrayItem(
affectDirectivesUnderPos: [1, 3, 4]
)
@underJSONObjectProperty(
by: { key: "text" }
failIfNonExistingKeyOrPath: false
)
@export(
as: "originBricksAnimatedTypingStringsListTextItems"
type: DICTIONARY
)
@applyField(
name: "_echo",
arguments: {
value: \$elementID
}
passOnwardsAs: "listIDs"
)
@exportFrom(
scopedDynamicVariable: \$listIDs
as: "originBricksAnimatedTypingStringsListIDs"
type: DICTIONARY
)
@applyField(
name: "_arrayLength",
arguments: {
array: \$list,
}
passOnwardsAs: "arrayLength"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$originBricksAnimatedTypingStringsListElementProps,
by: { key: \$customPostID }
}
passOnwardsAs: "props"
)
@applyField(
name: "_objectAddEntry",
arguments: {
object: \$props,
key: \$elementID,
value: {
length: \$arrayLength,
}
}
passOnwardsAs: "elementProps"
)
@exportFrom(
scopedDynamicVariable: \$elementProps
as: "originBricksAnimatedTypingStringsListElementProps"
type: DICTIONARY
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-4)
originBricksAnimatedTypingStringsListElementProps: _echo(value: \$originBricksAnimatedTypingStringsListElementProps)
@underEachJSONObjectProperty(
passValueOnwardsAs: "list"
)
@applyField(
name: "_objectMerge",
arguments: {
objects: \$list,
},
setResultInResponse: true
)
@export(
as: "originBricksAnimatedTypingStringsListElementProps"
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-5)
@export(
as: "destinationBricksAnimatedTypingIDs"
type: DICTIONARY
)
@export(
as: "destinationBricksAnimatedTypingPrefixItems"
type: DICTIONARY
)
@export(
as: "destinationBricksAnimatedTypingSuffixItems"
type: DICTIONARY
)
@export(
as: "destinationBricksAnimatedTypingStringsListTextItems"
type: DICTIONARY
)
@export(
as: "destinationBricksAnimatedTypingStringsListElementProps"
type: DICTIONARY
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-6)
originBricksAnimatedTypingIDs: _objectProperty(
object: \$originBricksAnimatedTypingIDs
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksAnimatedTypingIDs"
type: DICTIONARY
)
@remove
originBricksAnimatedTypingPrefixItems: _objectProperty(
object: \$originBricksAnimatedTypingPrefixItems
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksAnimatedTypingPrefixItems"
type: DICTIONARY
)
@remove
originBricksAnimatedTypingSuffixItems: _objectProperty(
object: \$originBricksAnimatedTypingSuffixItems
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksAnimatedTypingSuffixItems"
type: DICTIONARY
)
@remove
originBricksAnimatedTypingStringsListIDs: _objectProperty(
object: \$originBricksAnimatedTypingStringsListIDs
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksAnimatedTypingStringsListIDs"
type: DICTIONARY
)
@remove
originBricksAnimatedTypingStringsListTextItems: _objectProperty(
object: \$originBricksAnimatedTypingStringsListTextItems
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksAnimatedTypingStringsListTextItems"
type: DICTIONARY
)
@remove
originBricksAnimatedTypingStringsListElementProps: _objectProperty(
object: \$originBricksAnimatedTypingStringsListElementProps
by: { key: \$__originCustomPostId }
failIfNonExistingKeyOrPath: false
valueWhenNonExistingKeyOrPath: []
)
@export(
as: "destinationBricksAnimatedTypingStringsListElementProps"
type: DICTIONARY
)
@remove
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-7)
BricksAnimatedTypingPrefix: {
to: \$destinationBricksAnimatedTypingPrefixItems,
},
BricksAnimatedTypingSuffix: {
to: \$destinationBricksAnimatedTypingSuffixItems,
},
BricksAnimatedTypingStringsListText: {
to: \$destinationBricksAnimatedTypingStringsListTextItems,
},
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-8)
transformedBricksAnimatedTyping: _echo(value: \$destinationBricksAnimatedTypingIDs)
@underEachJSONObjectProperty(
passKeyOnwardsAs: "customPostID"
affectDirectivesUnderPos: [1, 2]
)
@applyField(
name: "_sprintf",
arguments: {
string: "bricksElements.BricksAnimatedTypingPrefix.to.%s",
values: [\$customPostID]
}
passOnwardsAs: "path"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformations
by: { path: \$path }
}
setResultInResponse: true
)
@export(
as: "transformedBricksAnimatedTypingPrefixItems"
)
@underEachJSONObjectProperty(
passKeyOnwardsAs: "customPostID"
affectDirectivesUnderPos: [1, 2]
)
@applyField(
name: "_sprintf",
arguments: {
string: "bricksElements.BricksAnimatedTypingSuffix.to.%s",
values: [\$customPostID]
}
passOnwardsAs: "path"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformations
by: { path: \$path }
}
setResultInResponse: true
)
@export(
as: "transformedBricksAnimatedTypingSuffixItems"
)
@underEachJSONObjectProperty(
passKeyOnwardsAs: "customPostID"
affectDirectivesUnderPos: [1, 2]
)
@applyField(
name: "_sprintf",
arguments: {
string: "bricksElements.BricksAnimatedTypingStringsListText.to.%s",
values: [\$customPostID]
}
passOnwardsAs: "path"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformations
by: { path: \$path }
}
setResultInResponse: true
)
@export(
as: "transformedBricksAnimatedTypingStringsListTextItems"
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-9)
adaptedBricksAnimatedTypingStringsListTextItems: _echo(value: \$transformedBricksAnimatedTypingStringsListTextItems)
@underEachJSONObjectProperty
@underEachArrayItem(
passValueOnwardsAs: "value"
)
@applyField(
name: "_echo",
arguments: {
value: {
text: \$value,
}
}
setResultInResponse: true
)
@export(
as: "transformedBricksAnimatedTypingStringsListTextItems"
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-10)
transformedBricksAnimatedTypingEntries: _echo(value: \$destinationBricksAnimatedTypingIDs)
@underEachJSONObjectProperty(
passKeyOnwardsAs: "customPostID"
)
@underEachArrayItem(
passIndexOnwardsAs: "key"
passValueOnwardsAs: "elementID"
affectDirectivesUnderPos: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11]
)
@applyField(
name: "_sprintf",
arguments: {
string: "%s.%s",
values: [\$customPostID, \$key]
}
passOnwardsAs: "path"
)
@applyField(
name: "_sprintf",
arguments: {
string: "%s.%s",
values: [\$customPostID, \$elementID]
}
passOnwardsAs: "idPath"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformedBricksAnimatedTypingPrefixItems
by: { path: \$path }
failIfNonExistingKeyOrPath: false
}
passOnwardsAs: "prefix"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformedBricksAnimatedTypingSuffixItems
by: { path: \$path }
failIfNonExistingKeyOrPath: false
}
passOnwardsAs: "suffix"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$destinationBricksAnimatedTypingStringsListIDs
by: { key: \$customPostID }
}
passOnwardsAs: "stringsListIDs"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$transformedBricksAnimatedTypingStringsListTextItems
by: { key: \$customPostID }
}
passOnwardsAs: "stringsListItems"
)
@applyField(
name: "_arraySearch",
arguments: {
array: \$stringsListIDs
element: \$elementID
}
passOnwardsAs: "offset"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$destinationBricksAnimatedTypingStringsListElementProps
by: { path: \$idPath }
}
passOnwardsAs: "stringsListItemProps"
)
@applyField(
name: "_objectProperty",
arguments: {
object: \$stringsListItemProps
by: { key: "length" }
}
passOnwardsAs: "length"
)
@applyField(
name: "_arraySlice",
arguments: {
array: \$stringsListItems
length: \$length,
offset: \$offset
}
passOnwardsAs: "strings"
)
@applyField(
name: "_echo",
arguments: {
value: {
id: \$elementID,
settings: {
prefix: \$prefix,
suffix: \$suffix,
strings: \$strings,
}
}
},
setResultInResponse: true
)
@export(as: "transformedBricksAnimatedTypingEntries")
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-11)
transformedBricksAnimatedTypingEntries: _objectProperty(
object: \$transformedBricksAnimatedTypingEntries,
by: {
key: \$__id
}
)
GRAPHQL,
<<<GRAPHQL
##### Insert code for Bricks elements (b-12)
\$__transformedBricksAnimatedTypingEntries,
GRAPHQL,
],
$persistedQuery
);
}
return $persistedQuery;
},
10,
2
);