Translating HTML elements
You can automatically translate the HTML elements from different page builders:
- Gutenberg: HTML blocks
- Elementor: HTML widgets
- Bricks: Code elements
Enabling the translation of HTML elements
Depending on the page builder you are using, you can enable the translation of the HTML elements in the following way:
Gutenberg
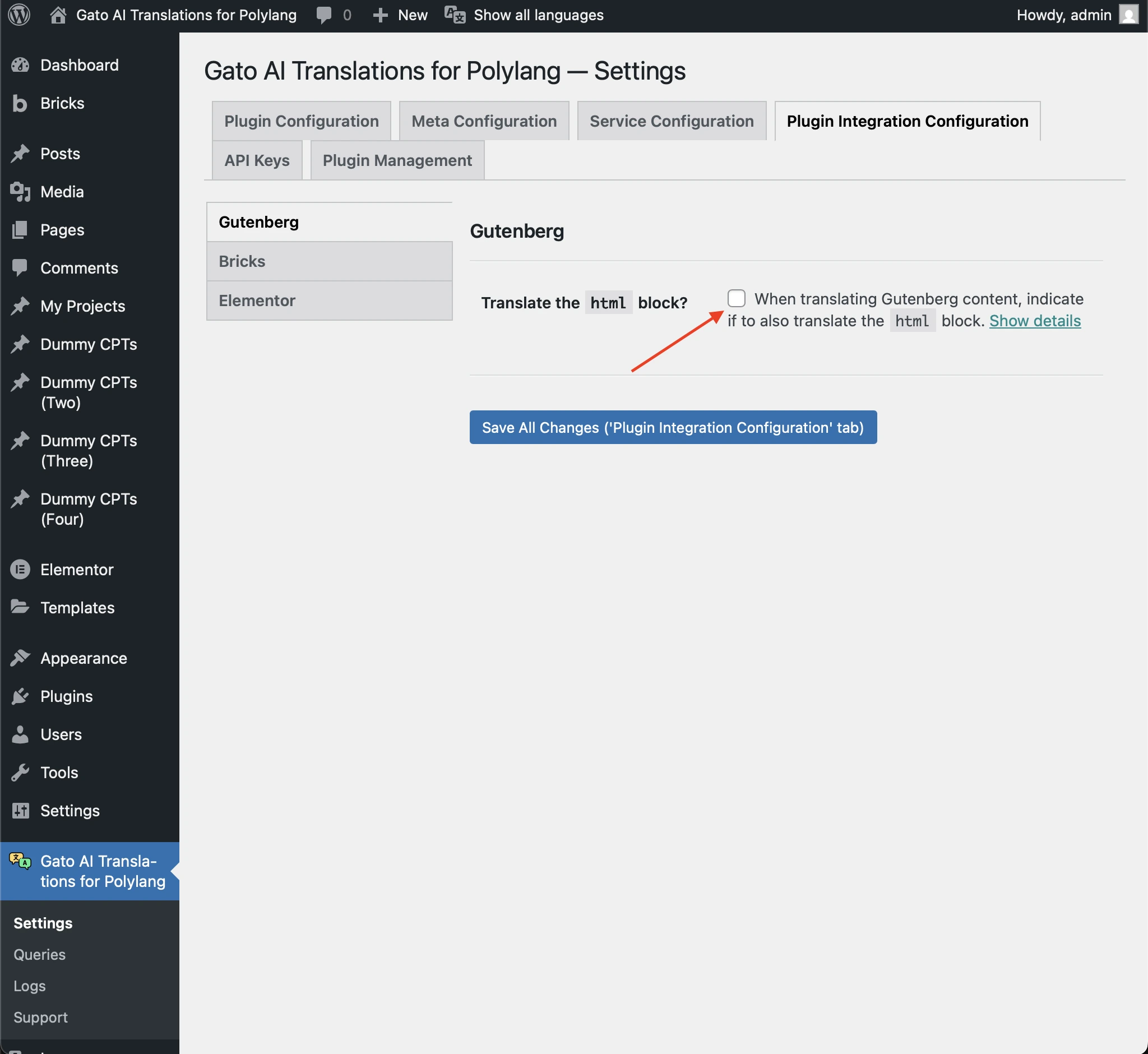
Translate html blocks in Gutenberg by going to Settings > Plugin Integration Configuration > Gutenberg, and selecting the corresponding checkbox:

Elementor
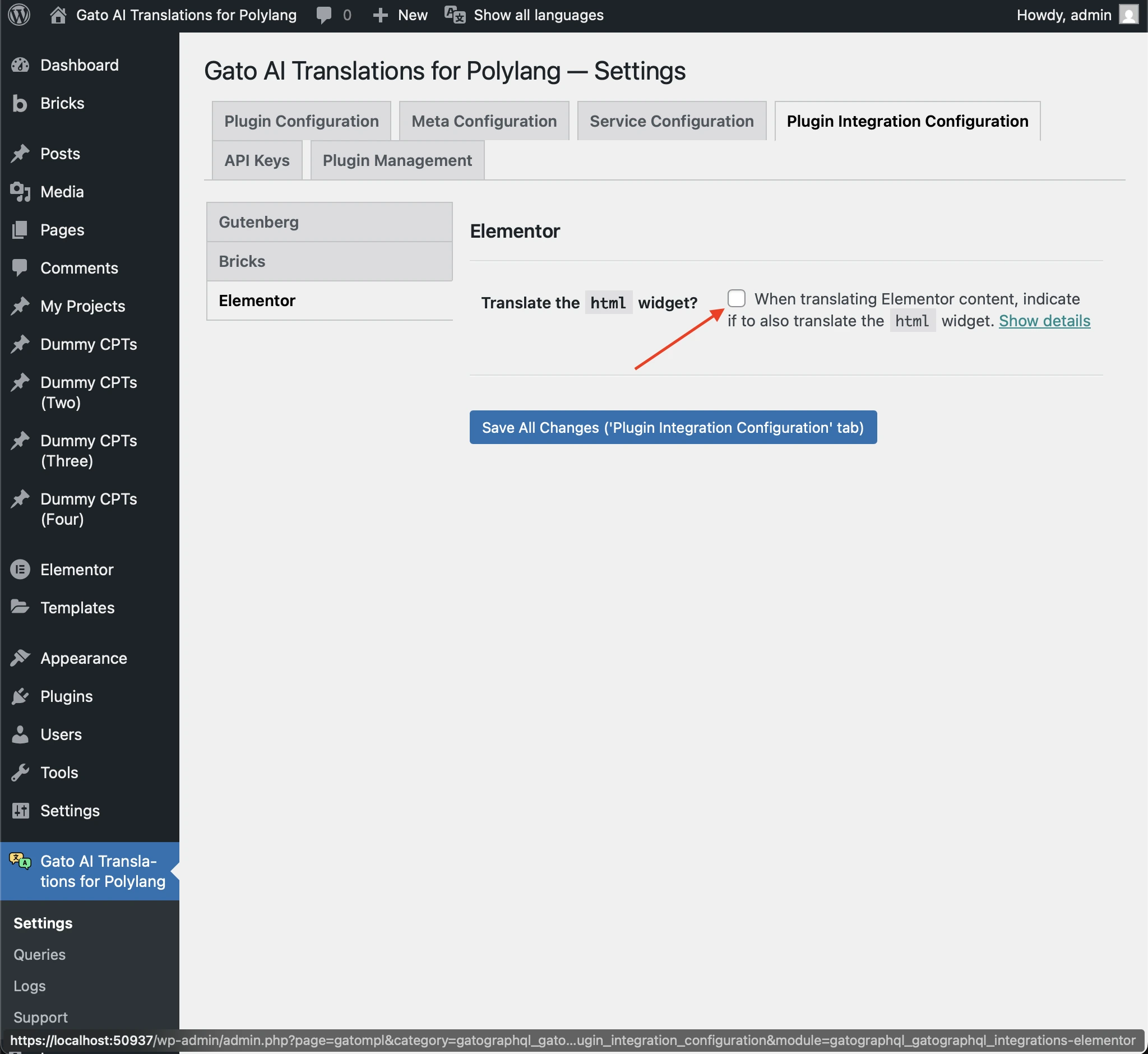
Translate html widgets in Elementor by going to Settings > Plugin Integration Configuration > Elementor, and selecting the corresponding checkbox:

Bricks
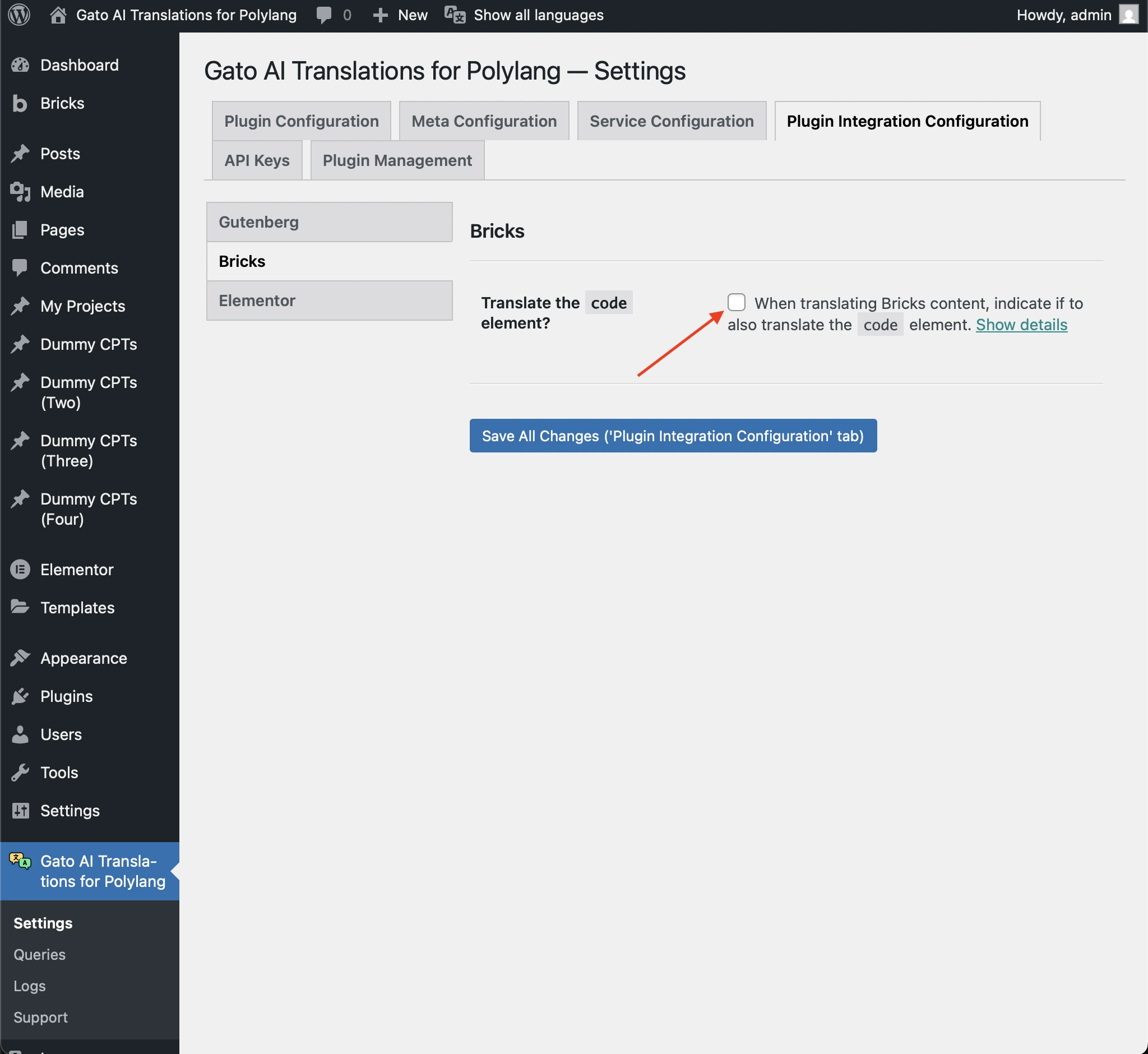
Translate code elements in Bricks by going to Settings > Plugin Integration Configuration > Bricks, and selecting the corresponding checkbox:

Skip translating specific HTML items
If you have enable the translation of the HTML elements, but there are HTML items that you do not wish to translate, you can do so.
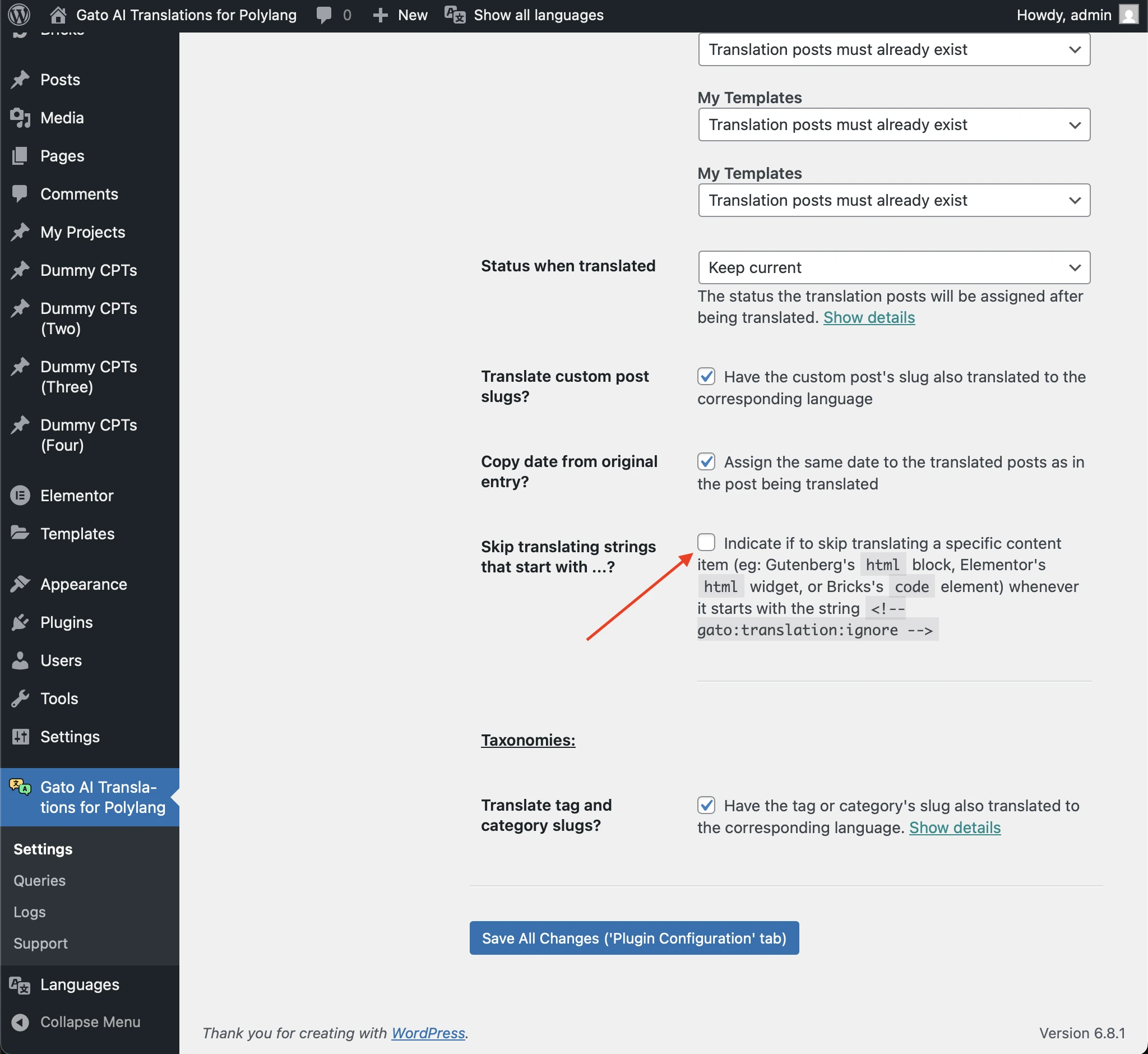
Go to Settings > Plugin Configuration > General Configuration, and enable option Skip translating strings that start with ...?.
Now, any item that starts with the string <!-- gato:translation:ignore --> will not be translated.